

 |
 |
До сих пор мы создавали приложения (applications), работающие самостоятельно (standalone) в JVM под управлением графической оболочки операционной системы. Эти приложения имели собственное окно верхнего уровня типа Frame, зарегистрированное в оконном менеджере (window manager) графической оболочки.
Кроме приложений, язык Java позволяет создавать апплеты (applets). Это программы, работающие в среде другой программы — браузера. Апплеты не нуждаются в окне верхнего уровня — им служит окно браузера. Они не запускаются JVM — их загружает браузер, который сам запускает JVM для выполнения апплета. Эти особенности отражаются на написании программы апплета.
С точки зрения языка Java, апплет — это всякое расширение класса Applet, который, в свою очередь, расширяет класс panel. Таким образом, апплет — это панель специального вида, контейнер для размещения компонентов с дополнительными свойствами и методами. Менеджером размещения компонентов по умолчанию, как и в классе Panel, служит FiowLayout. Класс Applet находится в пакете java. applet, в котором кроме него есть только три интерфейса, реализованные в браузере. Надо заметить, что не все браузеры реализуют эти интерфейсы полностью.
Поскольку JVM не запускает апплет, отпадает необходимость в методе main (), его нет в апплетах.
В апплетах редко встречается конструктор. Дело в том, что при запуске первого создается его контекст. Во время выполнения конструктора контекст еще не сформирован, поэтому не все начальные значения удается определить в конструкторе.
Начальные действия, обычно выполняемые в конструкторе и методе mamo, в апплете записываются в метод inito класса Applet. Этот метод автоматачески запускается исполняющей системой Java браузера сразу же после загрузки апплета. Вот как он выглядит в исходном коде класса Applet:
public void init(){}
Негусто! Метод init () не имеет аргументов, не возвращает значения и должен переопределяться в каждом апплете — подкласре класса Applet. Обратные действия — завершение работы, освобождение ресурсов — записываются при необходимости в метод destroy о, тоже выполняющийся автоматически при выгрузке апплета. В классе Applet есть пустая реализация этого метода.
Кроме методов init() и destroy() в классе Applet присутствуют еще два пустых метода, выполняющихся автоматически. Браузер должен обращаться к методу start() при каждом появлении апплета на экране и обращаться к методу stop(), когда апплет уходит с экрана. В методе stop() можно определить действия, приостанавливающие работу апплета, в методе start() — возобновляющие ее. Надо сразу же заметить, что не все браузеры обращаются к этим методам как должно. Работу указанных методов можно пояснить простым житейским примером.
Приехав весной на дачный участок, вы прокладываете водопроводные трубы, прикручиваете краны, протягиваете шланги — выполняете метод init о для своей оросительной системы. После этого, приходя на участок, включаете краны — запускаете метод start(), а уходя, выключаете их — выполняете метод stop(). Наконец, осенью вы разбираете оросительную систему, отвинчиваете краны, просушиваете и укладываете водопроводные трубы — выполняете метод destroy().
Все эти методы в апплете необязательны. В листинге 14.1 записан простейший апплет, выполняющий вечную программу HelloWorid.
Листинг 14.1. Апплет HelloWorld
import j ava.awt.*;
import j ava.applet.*;
public class HeiioWorid extends Applet{
public void paint(Graphics g){
g.drawstring("Hello, XXI century World1", 10, 30);
}
}
Эта программа записывается в файл HelloWorld.java и компилируется как обычно: javac HelloWorld.java
Компилятор создает файл HelloWorkLclass, но воспользоваться для его выполнения интерпретатором java теперь нельзя — нет методаjnainо. Вместо интерпретации надо дать указание браузеру для запуска апплета.
Все указания браузеру даются пометками, тегами (tags), на языке HTML (HyperText Markup Language). В частности, указание на запуск апплета дается в теге <applet>. В нем обязательно задается имя файла с классом апплета параметром code, ширина width и высота height панели апплета в пикселах. Полностью текст HTML для нашего апплета приведен в листинге 14.2.
Листинг 14.2. Файл HTML для загрузки апплета HelloWorid
<html>
<head><title> Applet</title></head> <body>
Ниже выполняется апплет.<br>
<applet code = "HeiioWorid.class" width = "200" height = "100">
</applet>
</body>
</html>
Этот текст заносится в файл с расширением html или htm, например. Hel-loWorld.html. Имя файла произвольно, никак не связано с апплетом или классом апплета.
Оба файла — HelloWorld.html и HelloWorld.class — помещаются в один каталог на сервере, и файл HelloWorld.html загружается в браузер, который может находиться в любом месте Internet. Браузер, просматривая HTML-файл, выполнит тег <appiet> и загрузит апплет. После загрузки апплет появится в окне браузера, как показано на рис, 14.1.

Рис. 14.1. Апплет HelloWorld в окне Internet Explorer
В этом простом примере можно заметить еще две особенности апплетов. Во-первых, размер апплета задается не в нем, а в теге <applet>. Это очень удобно, можно менять размер апплета, не компилируя его заново. Можно организовать апплет невидимым, сделав его размером в один пиксел. Кроме того, размер апплета разрешается задать в процентах по отношению к размеру окна браузера, например,
<applet code = "HelloWorld.class" width = "100%" height = "100%">
Во-вторых, как видно на рис. 14.1, у апплета серый фон. Такой фон был в первых браузерах, и апплет не выделялся из текста в окне браузера. Теперь в браузерах принят белый фон, его можно установить обычным для компонентов методом setBackground(Color.white), обратившись к нему в методе init ().
В состав JDK любой версии входит программа appietviewer. Это простейший браузер, предназначенный для запуска апплетов в целях отладки. Если под рукой нет Internet-браузера, можно воспользоваться им. Appietviewer запускается из командной строки:
appietviewer HelloWorld.html
На рис. 14.2 appietviewer показывает апплет HelloWorld.

Рис. 14.2. Апплет HelloWorld в окне программы appietviewer
Приведем пример невидимого апплета. В нижней строке браузера — строке состояния (status bar) — отражаются сведения о загрузке файлов. Апплет может записать в нее любую строку str методом showstatus(string str). В листинге 14.3 приведен апплет, записывающий в строку состояния браузера "бегущую строку", а в листинге 14.4 — соответствующий HTML-файл.
Листинг 14.3. Бегущая строка в строке состояния браузера
// Файл RunningString.Java
import j ava.awt.*;
import j ava.applet.*;
public class RunningString extends Applet{
private Boolean go;
public void start(){
go = true;
sendMessage("Эта строка выводится апплетом");
}
public void sendMessage(String s){
String s1 = s+" ";
while(go){
showStatus(s);
try{
Thread.sleep(200);
}catch(Exception e){}
s = s1.substring(l)+s.charAt(0);
s1 =s;
}
}
public void stop(){
go = false;
}
}
Листинг 14.4. Файл RunningString.html
<html>
<headxtitle> Applet</title></head>
<body>
Здесь работает апплет.<br>
<applet code = "RunningString.class" width = "1" height = "1">
</applet>
</body>
</html>
К сожалению, нет строгого стандарта на выполнение апплетов, и браузеры могут запускать их по-разному. Программа appietviewer способна показать апплет не так, как браузеры. Приходится проверять апплеты на всех имеющихся в распоряжении браузерах, добиваясь одинакового выполнения.
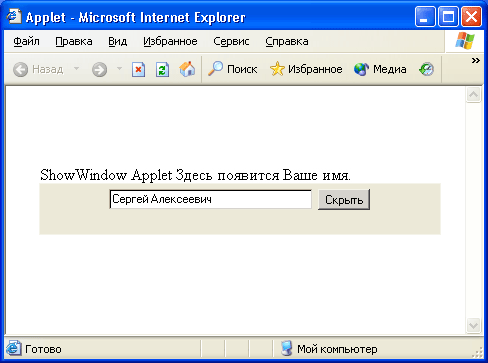
Приведем более сложный пример. Апплет showwindow создает окно somewindow типа Frame, в котором расположено поле ввода типа TextFieid. В него вводится текст, и после нажатия клавиши <Enter> переносится в поле ввода апплета. В апплете присутствует кнопка. После щелчка кнопкой мыши по ней окно somewindow то скрывается с экрана, то вновь появляется на нем. То же самое должно происходить при уходе и появлении апплета в окне браузера в результате прокрутки, как записано в методах stop о и start о, но будет ли? Программа приведена в листингах 14.5 и 14.6, результат — на рис. 14.3.
Листинг 14.5. Апплет, создающий окно
// Файл ShowWindow.java
import j ava.awt.*;
import j ava.awt.event.*;
import java.applet.*;
public class ShowWindow extends Applet{
private SomeWindow sw = new SomeWindow();
private TextField tf = new TextField(30);
private Button b = new Button("Скрыть");
public void init(){
add(tf); add(b); sw.pack();
b.addActionListener(new ActShow());
sw.tf.addActionListener(new ActShow());
}
public void start(){ sw.setVisible(true); }
public void stop(){ sw.setVisible(false); }
public void destroy(){
sw.disposeO ; sw = tf = b = null;
}
public class ActShow implements ActionListener{
public void actionPerformed(ActionEvent ae){
if (ae.getSource() = sw.tf)
tf .setText(sw.tf .getText() ) ;
else if (b.getActionCoiranand() == "Показать"){
sw.setVisible(true);
b.setLabel("Скрыть") ; }
else{
sw.setVisible(false);
b.setLabel("Показать");
}
}
}
}
class SomeWindow extends Frame{
public TextField tf = new TextField(50);
SomeWindow(){
super(" Окно ввода");
add(new Label("Введите, пожалуйста, свое имя"), "North");
add(tf, "Center");
}
}
Листинг 14.6. Файл ShowWindow.html
<html>
<headxtitle> ShowWindow Applet</title></head>
<body>
Здесь появится Ваше имя.<br>
<applet code = "ShowWindow.class" width = "400" height = "50">
</applet>
</body>
</html>

Рис. 14.3. Апплет, создающий окно
Замечание по отладке
Браузеры помещают загруженные апплеты в свой кэш, поэтому после щелчка кнопкой мыши по кнопке Refresh или Reload запускается старая копия апплета из кэша Для загрузки новой копии надо при щелчке по кнопке Refresh в IE (Internet Explorer) держать нажатой клавишу <Ctrl>, а при щелчке по кнопке Reload в NC (Netscape Communicator) — клавишу <Shift> Иногда и это не помогает. Не спасает даже перезапуск браузера. Тогда следует очистить оба кэша-и дисковый, и кэш в памяти. В IE это выполняется кнопкой Delete Files в окне, вызываемом выбором команды Tools | Internet Options. B NC необходимо открыть окно Cache командой Edit | Preferences | Advanced.
При запуске прилбжения интерпретатором java из командной строки в него можно передать параметры в виде аргумента метода main (string n args). В апплеты также передаются параметры, но другим путем.
Передача параметров в апплет производится с помощью тегов <param>, располагаемых между открывающим тегом <appiet> и закрывающим тегом </appiet> в HTML-файле. В тегах <param> указывается название параметра name и его значение value.
Передадим, например, в наш апплет Heiioworid параметры шрифта. В листинге 14.7 показан измененный файл HelloWorld.html.
Листинг 14.7. Параметры для передачи в апплет
<html>
<head><title> Applet</title></head>
<body>
Ниже выполняется апплет.<br>
<applet code = "HelloWorld.class" width = "400" height = "50">
<param name = "fontName" value = "Serif">
<param name = "fontStyle" value = "2">
<param name = "fontsize" value = "30">
</applet>
</body>
</html>
В апплете для приема каждого параметра надо воспользоваться методом getParameter (String name) класса Applet, Возвращающим строку типа String. В качестве аргумента этого метода задается значение параметра name в виде строки, причем здесь не различается регистр букв, а метод возвращает, значение параметра value тоже в виде строки.
Замечание по отладке
Операторы System.out.println(), обычно записываемые в апплет для отладки, выводят указанные в них аргументы в специальное окно браузера Java Console. Сначала надо установить возможность показа этого окна. В Internet Explorer это делается установкой флажка Java Console enabled выбором команды Tools | Internet Options | Advanced. После перезапуска IE в меню View появляется команда Java Console.
В листинге 14.8 показан переработанный апплет HelloWorld. В нем назначен белый фон, а шрифт устанавливается с параметрами, извлеченными из HTML-файла.
Листинг 14.8. Апплет, принимающий параметры
import j ava.awt.*;
import j ava.applet.*;
public class HelloWorld extends Applet{ public void init(){
setBackground(Color.white);
String font = "Serif";
int style = Font.PLAIN, size = 10;
font = getParameter("fontName");
style = Integer.parselnt(getParameter("fontStyle"));
size = Integer.parselnt(getParameter("fontsize"));
setFont(new Font(font, style, size));
}
public void paint(Graphics g){
g.drawstring("Hello, XXI century World!", 10, 30);
}
}
Совет
Надеясь на то, что параметры будут заданы в HTML-файле, все-таки присвойте начальные значения переменным в апплете, как это сделано в листинге 14.8.
На рис. 14.4 показан работающий апплет.

Рис. 14.4. Апплет с измененным шрифтом
Правила хорошего тона рекомендуют описать параметры, передаваемые ап-плету, в виде массива, каждый элемент которого — массив из трех строк, соответствующий одному параметру. Данная структура представляется в виде "имя", "тип", "описание". Для нашего примера можно написать:
String!][] pinfo = {
{"fontName", "String", "font name"},
{"fontStyle", "int", "font style"},
{"fontsize", "int", "font size"}
};
Затем переопределяется метод getParameterinfoO, возвращающий указанный массив. Это пустой метод класса Applet. Любой объект, желающий узнать, что передать апплету, может вызвать этот метод. Для нашего примера переопределение выглядит так:
public String[][] getParameterlnfо(){
return pinfo;
}
Кроме того, правила хорошего тона предписывают переопределить метод getAppletinfо (), возвращающий строку, в которой записано имя автора, версия апплета и прочие сведения об апплете, которые вы хотите предоставить всем желающим. Например:
public String getAppletlnfo(){
return "MyApplet v.1.5 P.S.Ivanov";
}
Посмотрим теперь, какие еще параметры можно задать в теге <appiet>.
 |
 |